文件操作
侧边栏显示隐藏
中间件
多线程
git
安卓分区
pcb布局
网络技术
分享
dreamweaver
双目相机
小端
r语言
uml
激光测距传感器
protobuf
salesforce
网页作业
PCB设计
uart串口通信
animate
2024/4/24 18:49:33vue中使用wow.js
一、安装
npm install wowjs --save-dev
二、main中引入
animate.css会自动安装
因为wow.js在animate.css基础上
main.js中引入animate.css
import "animate.css"
三、 页面使用
有两种引入使用方式:1. import {WOW} from wowjs mounted() { n…
[导弹打飞机H5动画制作]飞机与导弹的碰撞检测
界面参考: 代码参考:
this.btnShootTruck.addEventListener("click", startShoot);
var _this = this;
_this.ShootFire.stop();
_this.ShootFire.alpha = 0;
//_this.AsyPlaneObj.gotoAndStop(0);
_this.AsyPlaneObj.alpha = 1;
_this.AsyPlaneObj.BombPlaneObj.al…
[H5动画制作系列]雪花随机产生飘落
雪花图片参考: 全局代码:
var max120; var index0;
第一帧代码:
index;
if(index<max){posX550*Math.random();posY220*Math.random()-100;scale0.8*Math.random()0.2;var snowflakenew lib.snowlink();snowflake.xposX;snowflake.yposY;snowflake.scaleXscale;snowflake…
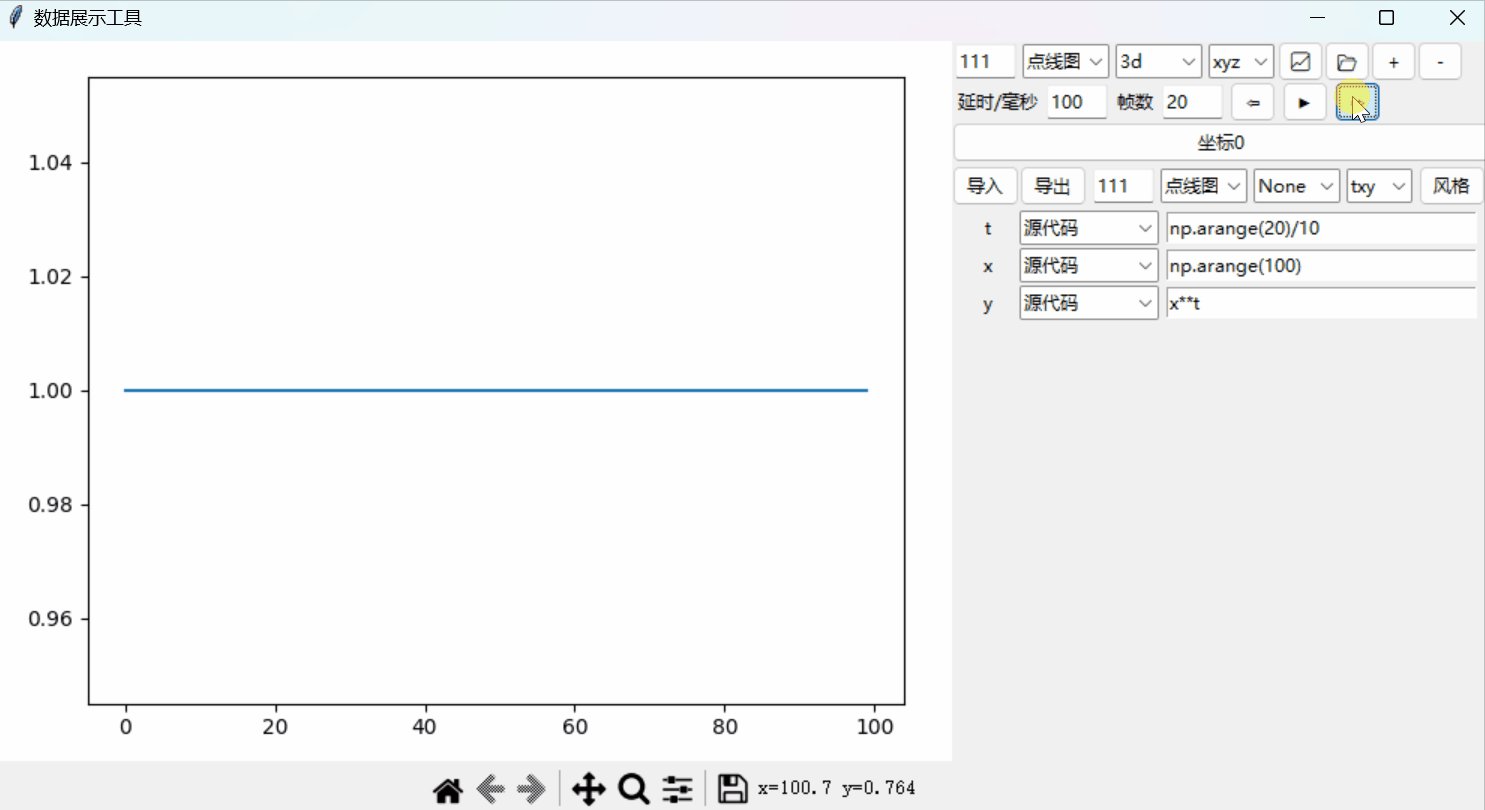
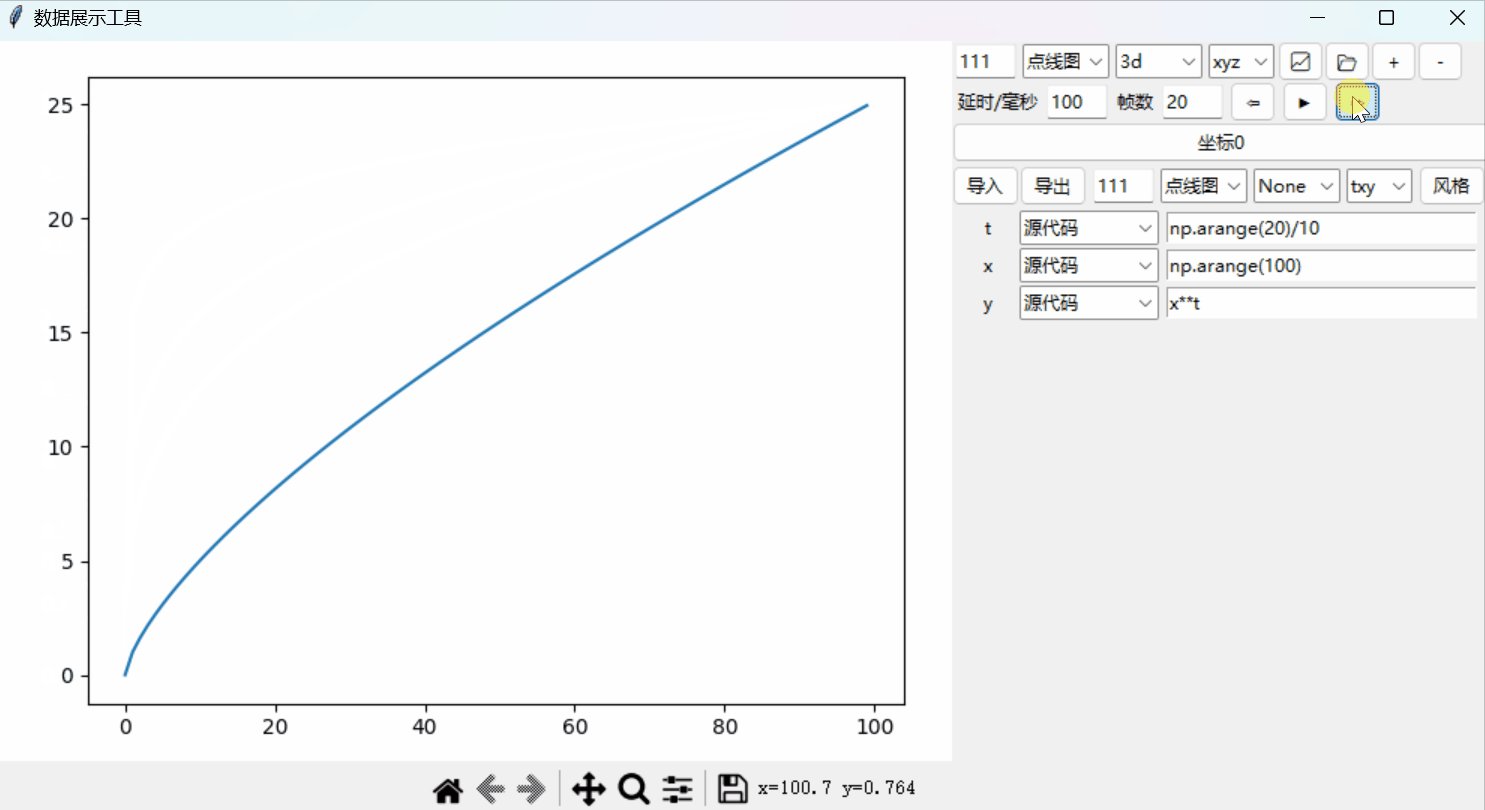
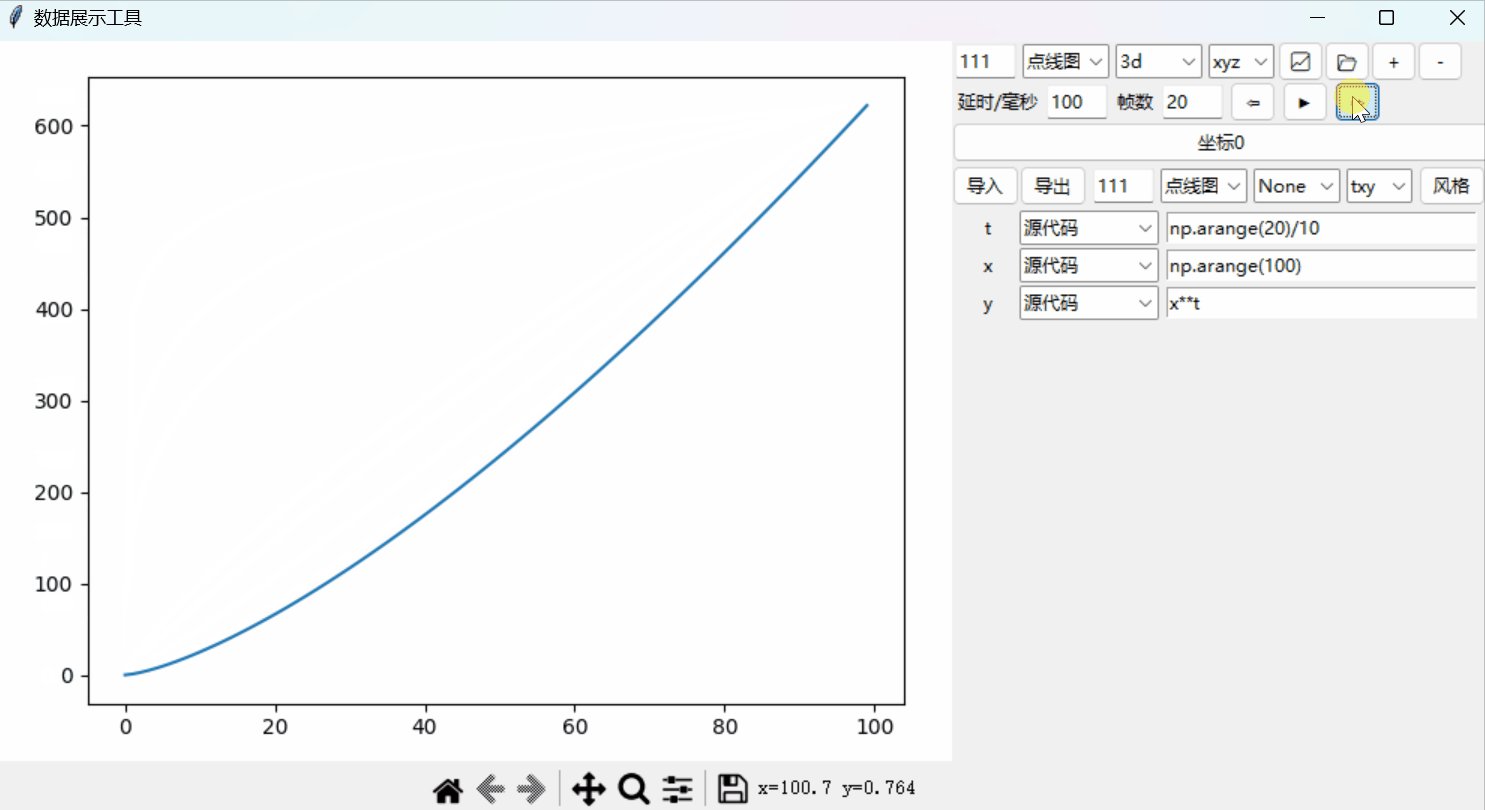
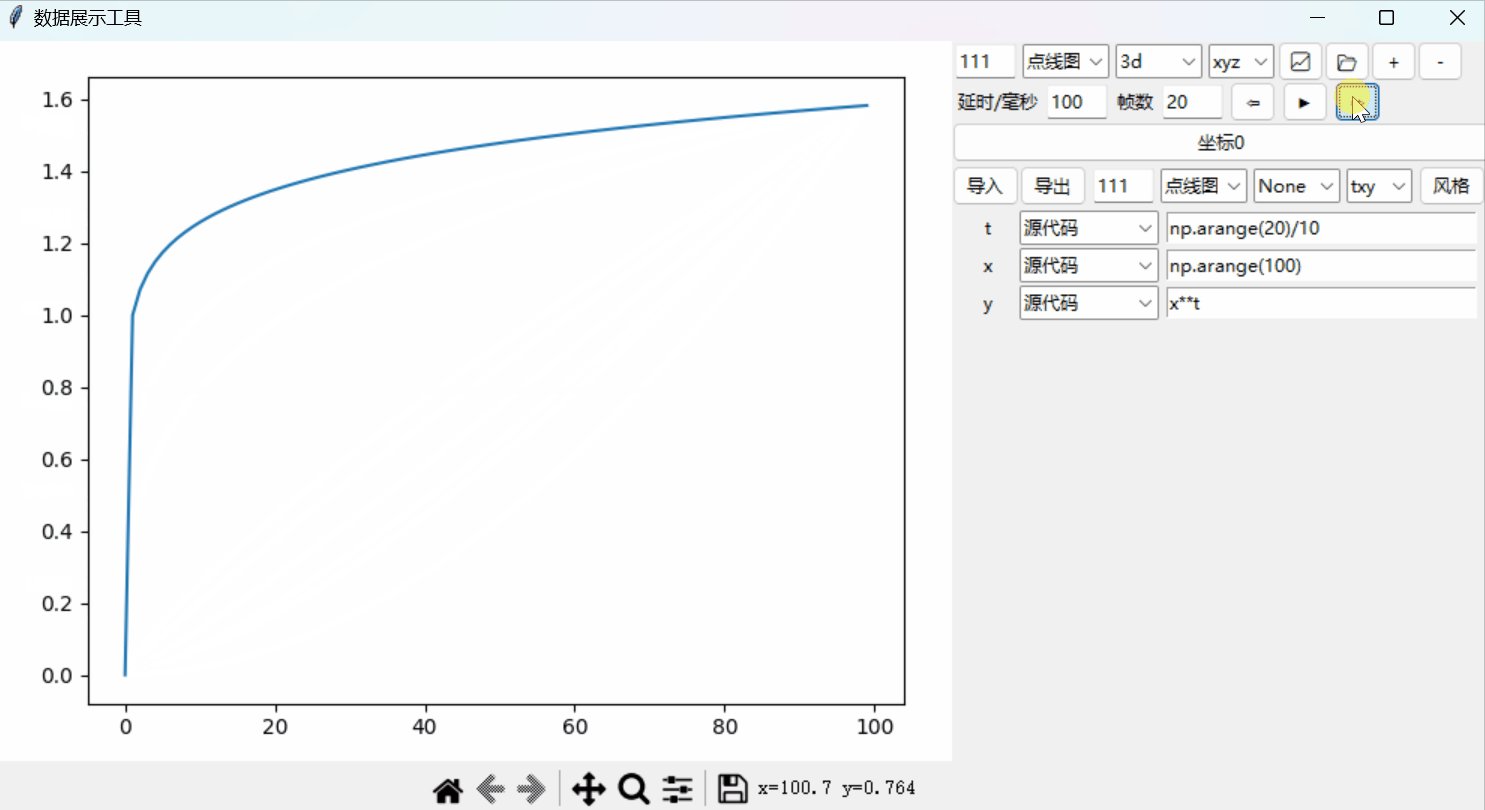
Python绘图系统19:添加时间轴以实现动态绘图
文章目录 时间轴单帧跳转源代码 Python绘图系统:
📈从0开始的3D绘图系统📉一套3D坐标,多个函数📊散点图、极坐标和子图自定义控件:绘图风格📉风格控件📊定制绘图风格坐标设置进阶&a…
Animate.css(一款有意思的CSS3动画库)
官网:https://daneden.github.io/animate.css/ animate.css 是一款跨浏览器的动画库。使用方式: 在页面的 <head>中引入样式文件: <head>
<link rel"stylesheet" href"animate.min.css">
</head>…
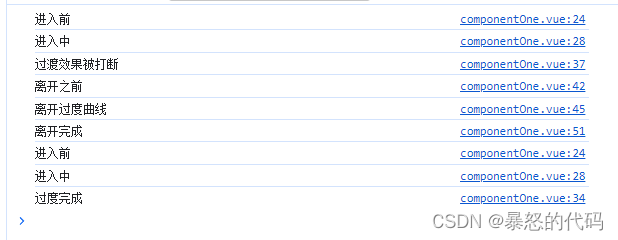
Vue3的transition标签以及animate.css使用详解
一:前言 在项目开发中,有一种特殊情况是使用动画过渡去完成某个效果。比如淡入淡出,或者在动画完成后执行某些操作等。在以前开发中我们通常会选择使用 CSS3 进行研发。但是这样会有很多不好的地方,比如最原始化的封装,…
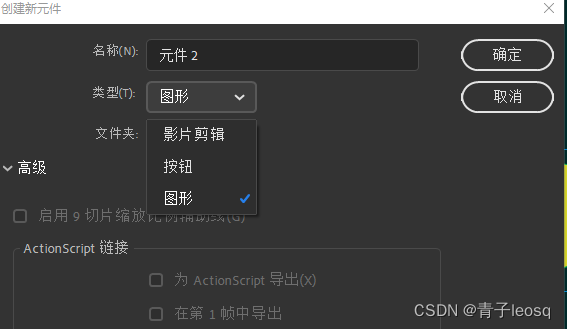
Flash(Animate)和木疙瘩的元件学习和理解
元件就是讲一个图形或素材封装到一个容器里面!可以被任何舞台、页面通过从仓库中拖拽的方式无限重复使用,类似unity中的预制体!
Flash(Animate)和木疙瘩中元件唯一区别:木疙瘩中一个元件A中不可以添加另一个元件B!
一…
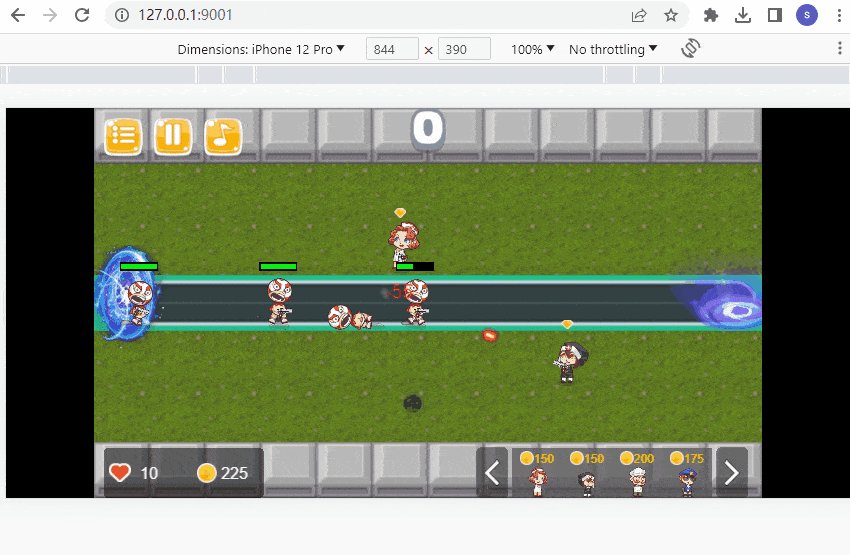
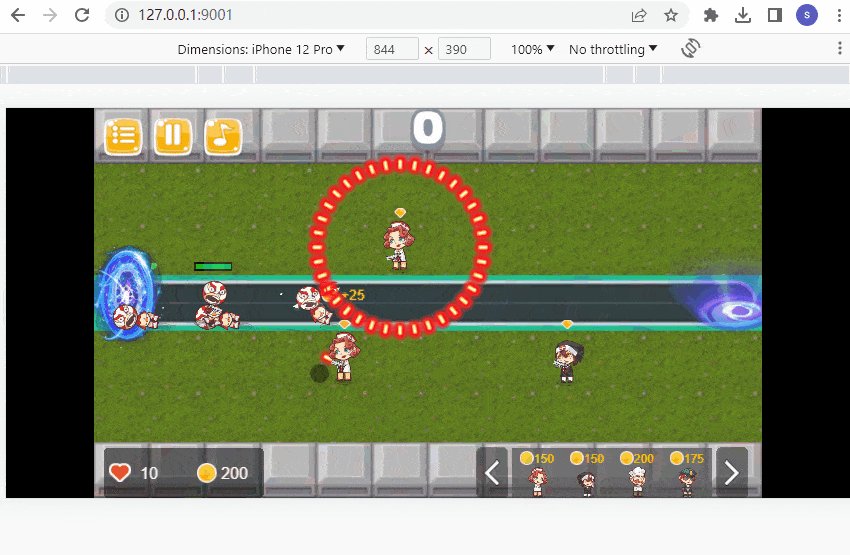
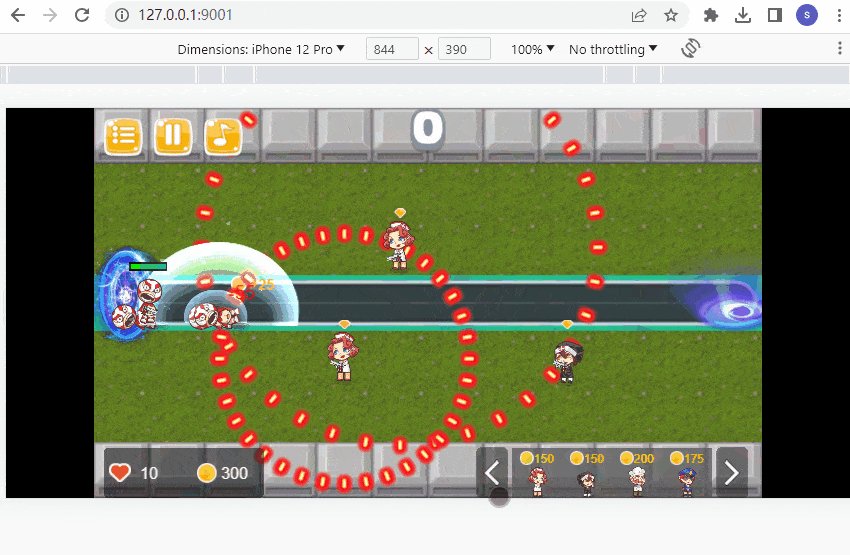
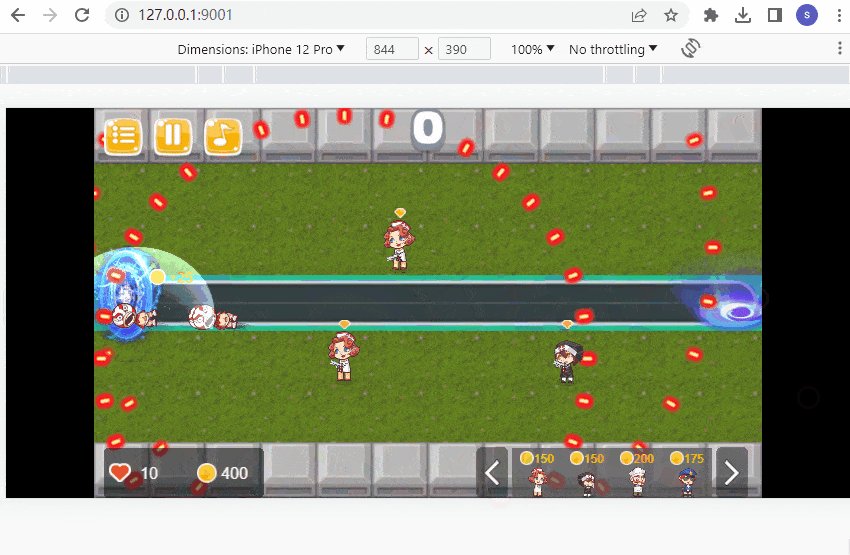
8.pixi.js编写的塔防游戏(类似保卫萝卜)-发射圆圈子弹技能
游戏说明
一个用pixi.js编写的h5塔防游戏,可以用electron打包为exe,支持移动端,也可以用webview控件打包为app在移动端使用
环境说明 cnpm6.2.0 npm6.14.13 node12.22.7 npminstall3.28.0 yarn1.22.10 npm config list electron_mirr…
解决视口动画插件jquery.aniview.js使用animate.css时无效的问题(最新版本网页视口动画插件的使用及没作用、没反应)
当网站页面元素进入视口时自动应用过渡效果。CSS过渡效果可以为网页添加动画效果,并提供了一种平滑的转换方式,使元素的变化更加流畅和生动。而通过jQuery插件来获取页面滚动位置决定合适调用动画效果。 一、官网
animate.css官网 一款强大的预设css3动…
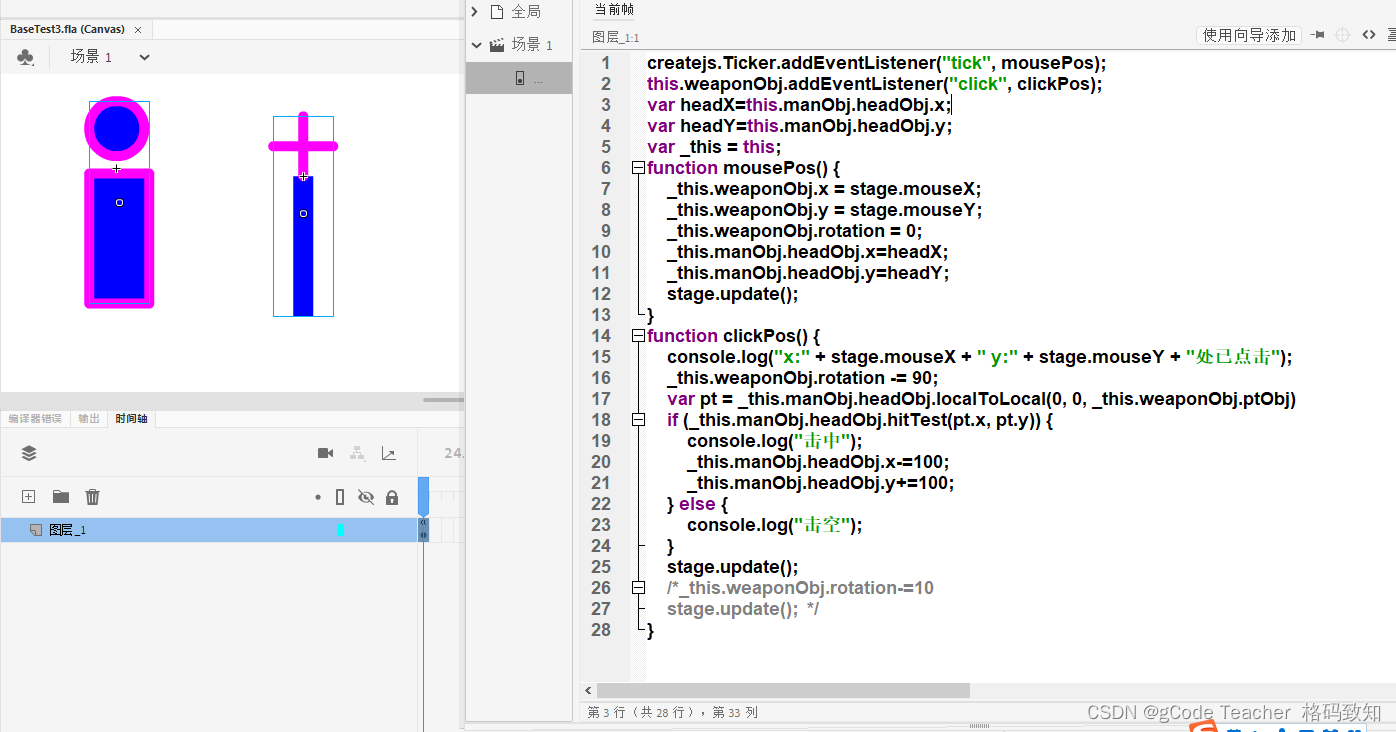
[H5动画制作系列]坐标转化问题一次搞清,一了百了
前言:
本次演示的坐标包括三个坐标层:
1.舞台上的某位置相对于舞台的全局坐标的坐标(黑色)。
2.舞台上蓝色实例内部某位置相对于该蓝色实例内部局部坐标的坐标(蓝色)。
3.舞台上蓝色实例内部的红色实例内部某位置相对该红色实例内部局部坐标的坐标(红色)。
舞台…
[H5动画制作系列 ]帧代码运行顺序测试
刚开始接触Animate CC(过去叫:Flash),对于帧代码的执行顺序十分迷惑。所以,专门做一个简单代码顺序测试.
准备工作:
代码图层actions,第1帧和第10帧为关键帧。 背景图层bg,就一个字符串红色Test.界面如下: 代码测试步…
[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟
参考代码:
this.btnOff.addEventListener("click", off.bind(this));
this.btnBomb.addEventListener("click", bomb.bind(this));
var _this this;
var pb null;
function off() {if (pb null) {pb new lib.sb1link();pb.x 600;pb.y 30…
Animate.css 动画效果框架
1. 从官网下载 https://raw.github.com/daneden/animate.css/master/animate.css 2. 通过npm安装 $ npm install animate.css 3. 使用在线cdn https://unpkg.com/animate.css3.5.2/animate.min.css
想要使用哪种动画,只需要把通用类animat…
[H5动画制作系列]帧代码运行顺序测试
刚开始接触Animate CC(过去叫:Flash),对于帧代码的执行顺序十分迷惑。所以,专门做一个简单代码顺序测试.
准备工作:
代码图层actions,第1帧和第10帧为关键帧。 背景图层bg,就一个字符串红色Test.界面如下: 代码测试步骤:
注解:下面叙述当中,帧号沿用Flash说法,从1开始…
解决Animate.css动画效果无法在浏览器运行问题
背景
在开发官方网站的时候,临时更换了电脑,发现原本正常的动画效果突然不动了。
经过 chrome、Microsoft Edge都无法运行。
Animate.css | A cross-browser library of CSS animations. 问题排查
通过审查元素后发现类名是注入并且生效的。 验证
然…
wow.js animate.css——有趣的页面滚动动画
今天偶然间发现了一个使用特别简单的页面动画效果,还挺不错的,玩了一个上午,现在介绍一下这个滚动动画: 一、使用方法:
1.下载animate.css
2.下载wow.js
3.引用文件,像这样: <link href&q…

![[导弹打飞机H5动画制作]飞机与导弹的碰撞检测](https://img-blog.csdnimg.cn/110d149bc9374009afe57809ab575284.png)
![[H5动画制作系列]雪花随机产生飘落](https://img-blog.csdnimg.cn/794326b247164c808355c7e598862f77.png)



![[H5动画制作系列]随机抽取数字](https://img-blog.csdnimg.cn/08c235f265d7454d8a6d075b0d740a85.png)


![[H5动画制作系列]坐标转化问题一次搞清,一了百了](https://img-blog.csdnimg.cn/45839170544b4cf292e242a498fb82b3.png)
![[H5动画制作系列 ]帧代码运行顺序测试](https://img-blog.csdnimg.cn/cf87bef194dc46fdb11aaea8954dd7ed.png)
![[导弹打飞机H5动画制作]飞机路线的随机起飞及自爆模拟](https://img-blog.csdnimg.cn/f56e0b36039347ff882d460398182dae.png)